Recently we ran into an issue on SharePoint Online that user should be able to see only their records in a list and not otehrs. So we had updated the default list view filter with Employee equal to [Me]. We have also created a view "Admin" with no filter so admins can see all records.
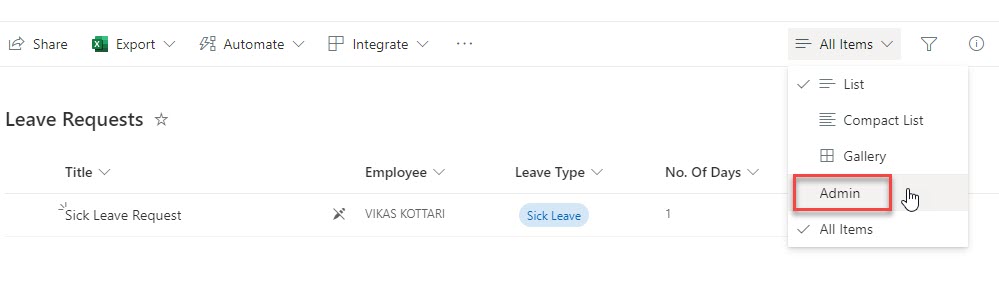
However, the view selection is still enabled as they have View permission and hence the users can switch to Admin views and see all records, see below screenshot:
So to solve this issue, we created a very simple SPFx Application customizer extension such that it hides the entire list comand bar for normal users, and shows it for only site admins. See the end result for Site admins and Normal users:
Open the node.js command prompt and start eith the yeoman scaffolding:
Select the type of client-side component as Exension
Select the type of extension to be Application Customizer
Open the solution in VS Code
Create a new CSS file in this path: src > extensions > appExtensionDemo > mystyle.css
Add below to the newly created css file and save it.
.od-TopBar-commandBar{
display: none;
}
Since we need to use sp-pnp js, install the pnp js
npm install sp-pnp-js --save
Open the AppExtensionDemoApplicationCustomizer.ts file src > extensions > appExtensionDemo
import the sp-pnp js , as ahown below
import * as pnp from 'sp-pnp-js'
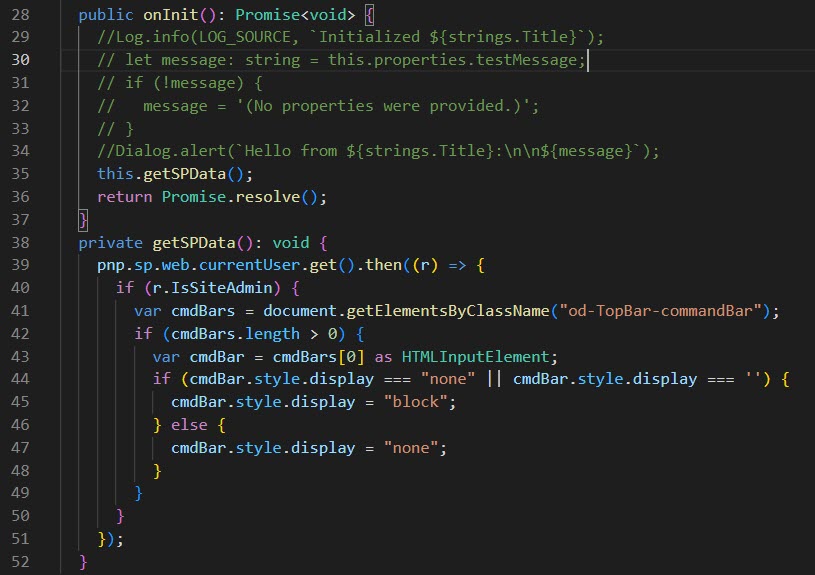
Update the code as shown below by commenting the existing code in OnInit method and by creating a new method and calling that method.
@override
public onInit(): Promise<void> {
//Log.info(LOG_SOURCE, `Initialized ${strings.Title}`);
// let message: string = this.properties.testMessage;
// if (!message) {
// message = '(No properties were provided.)';
// }
//Dialog.alert(`Hello from ${strings.Title}:\n\n${message}`);
this.getSPData();
return Promise.resolve();
}
private getSPData(): void {
pnp.sp.web.currentUser.get().then((r) => {
if (r.IsSiteAdmin) {
var cmdBars = document.getElementsByClassName("od-TopBar-commandBar");
if (cmdBars.length > 0) {
var cmdBar = cmdBars[0] as HTMLInputElement;
if (cmdBar.style.display === "none" || cmdBar.style.display === '') {
cmdBar.style.display = "block";
} else {
cmdBar.style.display = "none";
}
}
}
});
}
That's it. now we have completed the code part.
go to command prompt and build, bundle and package-solution:
Once package solution is successful, you can find the .sppkgfile at below path:
~\sharepoint\solution\
Now navigate to youe app catalog site, click on Apps for SharePoint and then click Upload.
Upload the sppkg file
Deploy the solution
Now navigate to the required site and Go to site contents > New > App

Find your app and click Add
Now navigate to any list/library as a normal user and notice that the command bar is hidden and they cannot switch views
Also now check for any lists/libraries as a Site admin and notice that the command bar is visible!
I hope this is clear! we can alter this solution for many other requirements, like if you want the command bar to be shown for a specific SharePoint group.
























Thanks you for sharing this unique useful information content with us. Really awesome work. keep on blogging
ReplyDelete"Future Trends & Features of Teen Patti Game App Development"
As a Microsoft Dynamics 365 partner, we are able to provide you with an end-to-end business application that connects your core business functions by unifying ERP and CRM with purpose-built apps.
ReplyDeleteAt AlphaBOLD, we consider penetration testing services one of the most important steps in securing your web application.
ReplyDelete